微信小法式的WXML 模板如何利用?
WXML 在小法式中充任的就是近似 HTML 的脚色。今天给大师分享一下微信小法式的WXML 模板如何利用。
工具/原料
- 无
方式/步骤
- 1
从事过网页编程的人知道,网页编程采用的是 HTML + CSS + JS 如许的组合,此中 HTML 是用来描述当前这个页面的布局,CSS 用来描述页面的样子,JS 凡是是用来处置这个页面和用户的交互。

- 2
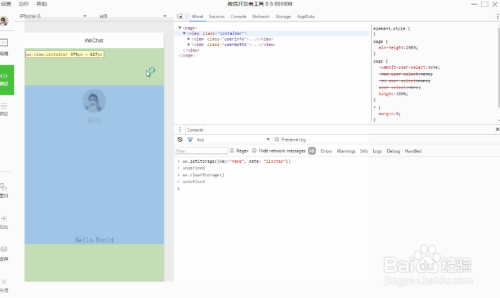
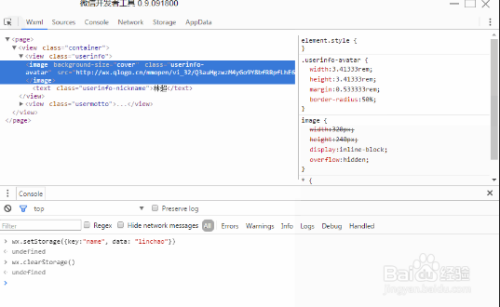
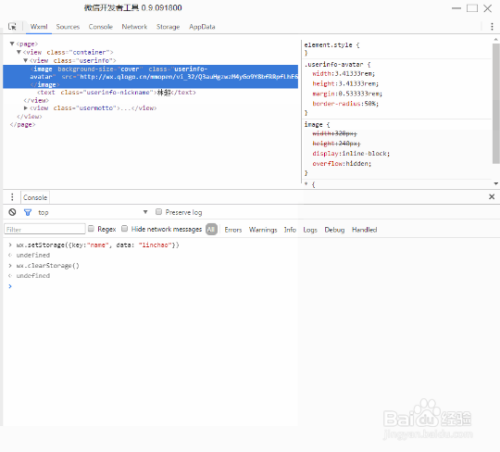
打开 pages/index/index.wxml,你会看到以下的内容:

- 3
和 HTML 很是相似,有标签、属性等等组成。可是也有良多纷歧样的处所。

- 4
标签名字有点纷歧样 往往写 HTML 的时辰,经常会用到的标签是 div, p, span,开辟者在写一个页面的时辰可以按照这些根本的标签组合出纷歧样的组件,例如日历、弹窗等等。

- 5
把这些常用的组件包装起来,可以年夜年夜提高我们的开辟效率。 从上边的例子可以看到,小法式的 WXML 用的标签是 view, button, text 等等,这些标签就是小法式给开辟者包装好的根基能力,还供给了地图、视频、音频等等组件能力。

- 6
多了一些 wx:if 如许的属性以及 {{ }} 如许的表达式 在网页的一般开辟流程中,我们凡是会经由过程 JS 操作 DOM (对应 HTML 的描述发生的树),以引起界面的一些转变响应用户的行为。

注重事项
- 经验仅供参考!